4 Easy Designs Tricks That Will Make Your Website Stand Out
You've started building your website yourself but don't have any design experience whatsoever and the way to create it visually appealing? That is what this text is about. I'm about to show you a couple of basic design tips that are fundamental when building your new website, article, designing a flyer, poster, or anything in this matter.
The first step to having an excellent website is to possess great content but it's equally important to be ready to present this content the right way. What is the point of getting compelling texts and concepts on your website if they're not shown in a proper way to catch the visitors' attention without them bouncing right away?
Choose Good Fonts, Colors And Spacing
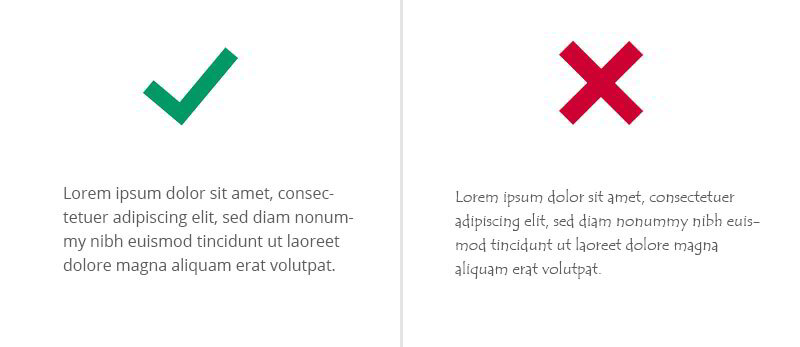
Presenting the texts on your website is that the single most vital part. In any case, the visitors come to read or review content there so you would like to create it easy to read. You ought to stick with the foremost commonly used fonts for the paragraph texts like Arial, OpenSans, PtSans, Helvetica, Roboto, and a couple of more (this article is written in Poppins, also a reasonably popular font last years). They're easy on the attention, people are used to these fonts over the years. Of course, you'll be able to use a touch more exciting and fun fonts for not that long paragraphs and titles to form the website just a little bit more fun and not so dull.
It's almost never good to use too bright or too dark of a color for textual content. Use dark gray for the texts to contrast nicely on the white or light-colored backgrounds and a bit darker or a site theme color for the headlines to focus more on them.
Proper letter spacing is a must. You need to leave just the right amount of room between the lines to make it more pleasing to read. If you're writing a blog post, it's always nice to create more separation between the lines. Always leave more room under the headlines in order to have a more pronounced separation between the headlines and the paragraph texts.

Use High-quality Images
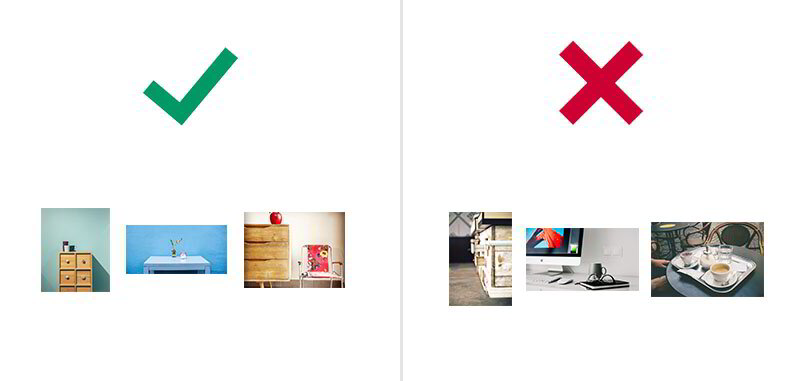
As mentioned in our How To Build The Perfect Website For Your Small Business blog post, great images play a big role in a successful website. It's the unique visual display of what your company, brand, and website stand for. You need to choose high-quality images that don't differentiate too much from one another. Let's say for example that you're creating a display or a slider filled with different images. Pick images that have some similarities, a theme, colors, shapes, style, etc.
Another good example is choosing the right icons that display different features on your website. Keep them in the same design motive. Don't mix outlined/stroked with full-colored icons or flat icons with non-flat icons. If you select one particular style, stick with it. This shows that you have a clear style, unique branding, and your website doesn't look "stitched together" from multiple different pieces. The same philosophy is correct for the fonts, as well. Don't mix more than 2-3 fonts, otherwise, it may look like a big mess. First and foremost, because importing a large number of fonts slows down your website, and Google doesn't like that. But most importantly, because it won't look coherent and representative.

You can see that the images on the left have the same style, the same minimalistic idea. While the images on the right side are also okay, they do not share the same theme with one another, so they don't go well with each other. So when choosing the right images for a page, post, gallery, or something else, keep those tips in mind.
The usual mistake is to upload images directly from your phone, after taking them with the phone's camera. Those images usually have very high resolutions. Don’t misunderstand me, your images should be sharp and good-looking, but if they are too big and load-heavy for a website, and it may take visitors too much time to load the page, and they'll bounce from your website.
Picresize is a useful website you can use to resize your images. Proper image size should not be larger than 500kb and 1920x1080.
What if you don't have the budget to hire a professional photographer, or you're not skilled enough yourself? Then simply go to Pixabay or Pexels, and browse all the amazing royalty-free images you can use on your website absolutely free. These images and photos are usually web-ready and already compressed in advance, so there's no need to do that yourself.
Content Alignment And Spacing
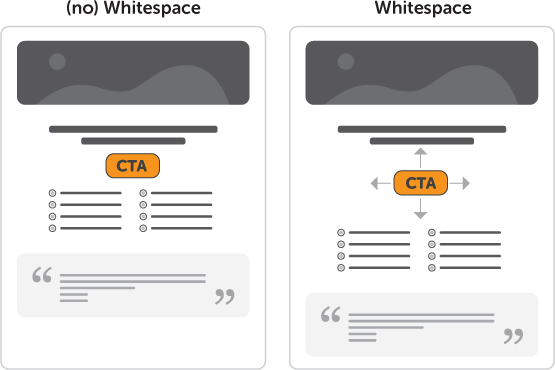
Managing order and segmentation of your content is extremely important. You must always leave a proper gap and spacing for the elements so they don't invade each other's elements' space. They must be able to "breathe". Consider this - there should always be a solid gap around an image in order to have proper spacing.
Below is an example of content alignment and spacing and the proper way to do it. Notice how each element has enough room to "breathe" and is properly separated from one another.

Alignment is another important thing when managing your website's content. Don't just put stuff randomly on the page, think about the best way to create the perfect structure. You should always use or imagine a grid layout and structure your content properly. It will give your website a professional look and make your company/brand more trustworthy.
Color Scheme
It depends on many things but it's usually never too good to use more than two or three main colors on your website. I prefer the traditional approach - one primary color and one secondary. Look at this blog post as an example. You can notice the primary Golden Yellow color and a few repeating dark gray colors that are present on every page of this website. If you're new to this, it's best to stick with the usual colors, especially if you're creating a business website.
There are a lot of websites that can help you, especially if you're struggling with choosing a proper primary color and a good complementary color. One of those websites is called Coolors. I've also picked a wide variety of colors you can choose from, using our color picker when building your website here at Fastozo.

These are just some basic tips and tricks for having a clean professional-looking website. We live in a time where sometimes less is more and that's perfectly great. Flat, clean minimalism is one of my favorite design styles. Look at Apple, for example. Apple is a typical example of how simplicity is used to such an extent that it's setting the example to everyone else regarding how a proper design should look like. Keep it simple, keep it clean.
And let me just remind you that Fastozo is an amazing website builder that can help your ideas become reality. It's very simple to use, rich in features, and absolutely free to try for a period of 14 days. Enjoy and have fun!
Last updated